Senin, 14 Maret 2011
Minggu, 13 Maret 2011
Cara Membuat Blog
Blog atau weblog adalah catatan pribadi seseorang di internet. Berisi informasi yang sering di update dan kronologis. Blog lebih identik dengan sebuah diary. Perbedaan mendasar adalah bahwa blog bisa dibaca siapa aja. Banyak blog yang fokus terhadap satu objek informasi, misalnya politik, web design, olah raga dll, tapi kebanyakan blog itu lebih seperti jurnal pribadi yang berisi informasi perjalanan dan kehidupan sehari-hari seseorang blogger dan pemikirannya.
- beberapa ciri blog : isi utama biasanya berupa informasi yang bersifat kronologis, dan terbagi menjadi beberapa kategori,
- terdapat arsip untuk berita atau informasi lama,
- ada tempat buat orang lain meninggalkan pesan atau memberi komentar,
- terdapat link ke web/blog favorit atau yang sering dikujungi misalnya di blogroll
Membuat blog nggak harus punya domain atau hosting, karena saat ini banyak sekali penyedia layanan untuk pembuatan blog secara gratis, misalnya blogger, wordpress dll. persyaratannya juga nggak susah, nggak harus ngerti pemrograman ato web design untuk punya blog, karena sudah disediakan template yang bisa dipilih dan diubah. jadi jangan sampe ketinggalan, buruan daftar dan mulai nge-blog. kalo jaman dulu, punya imel ajah udah keren, sekarang nggak lagi, sekarang jamannya bikin blog dan punya blog, he he he..
Dalam kesempatan kali ini saya akan mengulas tentang cara pembuatan blog di http://www.blogspot.com.
Ga perlu basah basi lagi langsung saya praktekan cara membuat blogger, cekidot..



~Seperti halnya e-mail, dalam membuat blog pun kita harus mempunyai sebuah account terlebih dahulu, Click disini untuk mendaftar akun google.
1. click cretae new account
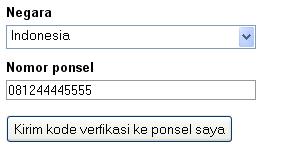
3. Masukan Verifikasi akun Anda, masukan no ponsel anda seperti di bawah ini.
4. lalu tim Gmail akan mengirimkan kode Verifikasi google , lalu masukan Verifikasi kode tsb.
selesai pedaftaran
5. login / masuk ke Gmail dengan akun google yang telah anda buat tadi.
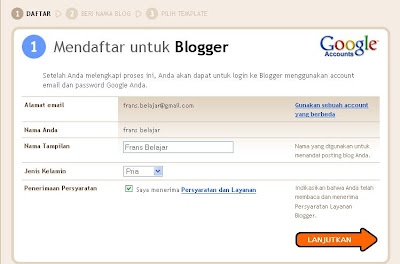
6. Muncul form pendaftaran seperti di bawah ini, Isikan data data anda dan click lanjutkan.
7. click ciptakan blog anda.
8. Beri judul nama blog anda, cek ketersediaan dan click lanjutkan..
9. Langkah selanjutnya pilih template yang anda inginkan dan lanjutkan.
10. Blog anda telah selesai, dan click Mulai Blogging.
11. Postinglah kata-kata pertamamu, contoh seperti di bawah ini
setelah selesai Terbitkan Entri.
12. Muncul kata berikut, lalu click Lihat Entri / Lihat Blog.
13. Teng tereeng.... jadi deh..
Sekian tips cara membuat blog dari saya, semoga bermanfaat bagi anda.. trimakasih..
Jumat, 11 Maret 2011
Cara setting domain di co.cc
Berikut beberapa langkah sederhana cara mengganti domain blogspot ke .co.cc
Registrasi dan Set up Domain .co.cc
- Pertama cek ketersediaan domain di co.cc .
- Ketikkan nama domain yang Anda inginkan, lalu klik Check availability.
- Kemudian, jika ternyata domain masih tersedia dan harga registrasi pertahunnya masih 0$ maka lanjutkan dengan mengklik Continue to registration.
- Jika Anda sudah punya account di .co.cc Anda bisa memasukkan alamat email dan password untuk login, jika belum klik link Create an account now di sebelah kanan bawah.
- Isikan semua data yang dibutuhkan di form Username (Email) / Enter a password dan Account Information. Jika sudah, ceklist I accept the Terms of Service, dan klik Create an account now.
- Lalu akan halaman baru akan muncul dengan notifikasi bahwa domain berhasil diregistrasi. Klik Set up.
- Pada halaman Manage Domain, pilih domain yang telah diregistrasi tadi lalu klikSet up lagi.
- Pilih Zone Record dan pada form Add a record isikan seperti di bawah ini:
Host : www.namadomain.co.cc (nama domain yang telah Anda registrasi tadi)
TTL : 1D
Type : CNAME
Value : ghs.google.com - Terakhir klik tombol Set up.
Setting Custom Domain .co.cc di Blogspot
- Masuk ke dashboard blogger Anda, masuk ke Pengaturan > Publikasikan.
- Klik Domain Ubahsuaian, lalu klik Beralihlah ke pengaturan lanjut.
- Isikan domain Anda menggunakan www, isi Verifikasi Kata lalu klik Simpan Setelan.
- Terakhir, ceklist “Mengarahkan namadomain.co.cc ke www.namadomain.co.cc”, isi Verifikasi Kata lalu klik Simpan Setelan.
- Sekarang domain blogspot Anda sudah berhasil didirect ke domain .co.cc, tunggu proses pengalihan domain maksimal 48 jam, setelah itu domain baru Anda akan aktif dan siap digunakan.
Tutorial menggunakan screenshot lengkap bisa di lihat langsung di sini.
Cara membuat spoiler Buka tutup
Cara Membuat Spoiler :
1. Cara membuat Spoiler tanpa warna background.

Kodenya adalah :
<div id="spoiler">
<div><input style="font-size: 11px; font-weight: bold; margin: 5px; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'LIHAT LAGI'; }" name="button" type="button" value="CONTOH SPOILER TANPA WARNA BACKGROUND" /></div>
<div id="show" style="border: 1px solid white; display: none; margin: 5px; padding: 2px; width: 98%;">
<p style="text-align: justify;">Dalam pengertian selanjutnya Spoiler itu adalah sebuah cara yang dipakai untuk menyembunyikan suatu link atau kumpulan link, kumpulan teks, gambar, seluruh atau sebagian isi dari postingan blog dan lain-lain dengan menggunakan kode html. Tujuannya adalah untuk menghemat space atau ruang dalam suatu postingan atau sidebar. Keuntungan lain menggunakan Spoiler adalah bisa mengurangi waktu loading, maksudnya adalah, jika kita menggunakan spoiler pada gambar, maka blog kita tidak akan terkena beban loading yang bisa memberatkan. Spoiler juga bisa digunakan untuk menyembunyikan video agar loadingnya tidak berat.</p>
</div><div id="hide"></div></div></div>Dalam pengertian selanjutnya Spoiler itu adalah sebuah cara yang dipakai untuk menyembunyikan suatu link atau kumpulan link, kumpulan teks, gambar, seluruh atau sebagian isi dari postingan blog dan lain-lain dengan menggunakan kode html. Tujuannya adalah untuk menghemat space atau ruang dalam suatu postingan atau sidebar. Keuntungan lain menggunakan Spoiler adalah bisa mengurangi waktu loading, maksudnya adalah, jika kita menggunakan spoiler pada gambar, maka blog kita tidak akan terkena beban loading yang bisa memberatkan. Spoiler juga bisa digunakan untuk menyembunyikan video agar loadingnya tidak berat.
2. Cara membuat Spoiler dengan border dan warna background.
Kodenya adalah :
Kodenya adalah :
<div id="spoiler">
<div><input style="font-size: 11px; font-weight: bold; margin: 5px; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'LIHAT LAGI'; }" name="button" type="button" value="CONTOH SPOILER DENGAN BORDER DAN WARNA BACKGROUND" /></div>
<div id="show" style="border: 1px solid white; display: none; margin: 5px; padding: 2px; width: 98%;">
<div style="color: #000000; background: none repeat scroll 0% 0% #ebf3fb; border: 1px solid #aaccee; padding: 7px; margin: 0px;">
<p style="text-align: justify;">Dalam pengertian selanjutnya Spoiler itu adalah sebuah cara yang dipakai untuk menyembunyikan suatu link atau kumpulan link, kumpulan teks, gambar, seluruh atau sebagian isi dari postingan blog dan lain-lain dengan menggunakan kode html. Tujuannya adalah untuk menghemat space atau ruang dalam suatu postingan atau sidebar. Keuntungan lain menggunakan Spoiler adalah bisa mengurangi waktu loading, maksudnya adalah, jika kita menggunakan spoiler pada gambar, maka blog kita tidak akan terkena beban loading yang bisa memberatkan. Spoiler juga bisa digunakan untuk menyembunyikan video agar loadingnya tidak berat.</p>
</div><div id="hide"></div></div></div>Dalam pengertian selanjutnya Spoiler itu adalah sebuah cara yang dipakai untuk menyembunyikan suatu link atau kumpulan link, kumpulan teks, gambar, seluruh atau sebagian isi dari postingan blog dan lain-lain dengan menggunakan kode html. Tujuannya adalah untuk menghemat space atau ruang dalam suatu postingan atau sidebar. Keuntungan lain menggunakan Spoiler adalah bisa mengurangi waktu loading, maksudnya adalah, jika kita menggunakan spoiler pada gambar, maka blog kita tidak akan terkena beban loading yang bisa memberatkan. Spoiler juga bisa digunakan untuk menyembunyikan video agar loadingnya tidak berat.
Keterangan :
<div style=”color: #000000;= Ini untuk mengganti warna teks
background: #EBF3FB; = Ini untuk mengganti warna background
border: 1px solid #AACCEE; = Ini untuk ukuran dan warna border
<div style=”color: #000000;= Ini untuk mengganti warna teks
background: #EBF3FB; = Ini untuk mengganti warna background
border: 1px solid #AACCEE; = Ini untuk ukuran dan warna border
3. Cara membuat Spoiler untuk menyembunyikan gambar.
Kodenya adalah :
Kodenya adalah :
<div id="spoiler"><div>
<input style="font-size: 11px; font-weight: bold; margin: 5px; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'LIHAT LAGI'; }" name="button" type="button" value="CONTOH SPOILER UNTUK GAMBAR" /></div>
<div id="show" style="border: 1px solid white; display: none; margin: 5px; padding: 2px; width: 98%;">
<img src="http://farm1.static.flickr.com/155/368193561_a8df999e6d.jpg" alt="kupu-kupu" class="aligncenter" width="300" height="280" />
</div><div id="hide"></div></div></div>
Silahkan ganti : http://farm1.static.flickr.com/155/368193561_a8df999e6d.jpg dengan URL gambar yang ingin disembunyikan.
OK, untuk Spoiler yang lainnya seperti Video, daftar link dan lain-lain baik di dalam postingan atau di sidebar tinggal disesuaikan, kodenya hampir sama.
Anda bisa menempatkan button di tengah dengan menambahkan kode ini <div align=”center”> pada baris kedua.
OK, untuk Spoiler yang lainnya seperti Video, daftar link dan lain-lain baik di dalam postingan atau di sidebar tinggal disesuaikan, kodenya hampir sama.
Anda bisa menempatkan button di tengah dengan menambahkan kode ini <div align=”center”> pada baris kedua.
Selasa, 08 Maret 2011
Hotel 15 Lantai Dibangun Hanya Dalam 6 Hari !
Hotel ini dibangun hanya dalam waktu enam hari dan letaknya di Kota Changsa, Provinsi Hunan, China
China sepertinya tak mau berhenti berkompetisi dengan Amerika Serikat (AS) mengenai keunggulan di bidang apapun termasuk membangun sesuatu. ( Video Dibawah
Baca Selengkapnya... Hotel 15 Lantai Dibangun Hanya Dalam 6 Hari !
China sepertinya tak mau berhenti berkompetisi dengan Amerika Serikat (AS) mengenai keunggulan di bidang apapun termasuk membangun sesuatu. ( Video Dibawah
Ini bisa terlihat dari pembangunan sebuah hotel di Changsha yang memiliki 15 lantai dan hanya memakan waktu enam hari. Ini tentu saja mengejutkan dan sebuah upaya China yang memperlihatkan bahwa perkembangan ekonomi mereka terus meroket.
Hotel itu didirikan dengan menggunakan sejumlah teknologi tertentu misalnya mampu tahan dalam guncangan gempa hingga 9 skala Richter (SR), anti-suara, dan terbuat dari bahan material yang semuanya dibuat di pabrik. Ini merupakan salah satu proyek yang disebut Ark project.
Meski hingar-bingar konstruksi hotel dan kesibukan yang tiada tara, namun dikabarkan tak ada pekerja yang mengalami luka atau cedera. Bahkan, proses pembuatan hotel ini juga ramah lingkungan sehingga hanya membuang sedikit sisa bahan bangunan.
Hotel itu didirikan dengan menggunakan sejumlah teknologi tertentu misalnya mampu tahan dalam guncangan gempa hingga 9 skala Richter (SR), anti-suara, dan terbuat dari bahan material yang semuanya dibuat di pabrik. Ini merupakan salah satu proyek yang disebut Ark project.
Meski hingar-bingar konstruksi hotel dan kesibukan yang tiada tara, namun dikabarkan tak ada pekerja yang mengalami luka atau cedera. Bahkan, proses pembuatan hotel ini juga ramah lingkungan sehingga hanya membuang sedikit sisa bahan bangunan.
Rabu, 02 Maret 2011
MP3 Sederhana Dengan VB 6.0
Cara Membuat Mp3 Sederhana !!
------------------------------------------------------------------------
Bahan :
1 ComoonDialog >>Ctrl+T >>Microsoft Commoon Dialog Control 6.0(SP6)
2 Timer
1 Multimedia Control 6.0 >>Ctrl+T>>Microsoft Multimedia Control 6.0
1 Listbox
1 ComandButton
------------------------------------------------------------------------
Beri nama :
ComoonDialog1 = CD1
Timer 1 = Timer2
Timer 2 = Timer3
Multimedia Control 6.0 = mmcaudio
Listbox = listpl
ComandButton = CMD_PILIH
Click tombol Buka Disini, untuk melihat source coce..
Dim buf As String * 256
Dim a As String, b As String, c As String, d As String, e As String
Dim getag
Private Sub Form_Load()
CenterForm Me
Dim app_path As String
app_path = App.Path
If Right$(app_path, 1) <> "\" Then
app_path = app_path & "\"
End If
mmcaudio.Notify = False
mmcaudio.Wait = True
mmcaudio.Shareable = False
mmcaudio.Command = "close"
MsgBox "MP3 SEDERHANA", vbInformation, "FRANS"
End Sub
Private Sub Form_Unload(cancel As Integer)
mmcaudio.Command = "close"
End Sub
'Kode Di Bawah Ini Untuk Search Lagu
Private Sub CMD_PILIH_Click()
Dim buka As String
CD1.Filter = "MP3 Files|*.mp3|All Audio files|*.3gp;*.mp3;*.wav;**.DAT;.wma;*.mid|All files|*.*"
CD1.DialogTitle = "Mp3 Sederhana"
CD1.FileName = ""
CD1.ShowOpen
buka = CD1.FileName
If CD1.FileName = "" Then
Exit Sub
Else
Listpl.AddItem CD1.FileTitle
End If
End Sub
Sub keterangan()
fizilepath = Listpl.Text
If fizilepath <> "" Then
Open fizilepath For Binary As 1: N& = LOF(1): Get #1, (N& - 256), buf: Close 1
getag = InStr(1, buf, "tag", 1)
If getag = 0 Then
a$ = "-"
b$ = "-"
c$ = "-"
d$ = "-"
e$ = "Keterangan File Tidak diketahui"
Else
a$ = Mid$(buf, getag + 3, 30)
b$ = Mid$(buf, getag + 33, 30)
c$ = Mid$(buf, getag + 63, 30)
d$ = Mid$(buf, getag + 93, 4)
e$ = Mid$(buf, getag + 97, 30)
End If
End If
End Sub
Private Sub listpl_DblClick()
mmcaudio.Command = "Stop"
mmcaudio.Command = "Close"
mmcaudio.FileName = Listpl.Text
mmcaudio.Command = "Open"
mmcaudio.Command = "Play"
keterangan
End Sub
Private Sub Timer2_Timer()
jam.Caption = Format(Now, "dddd, d MMMM yyyy HH:MM:SS")
End Sub
Private Sub Timer3_Timer()
Dim s As String
s = frmSplash.Caption
frmSplash.Caption = s
End Sub
Private Sub CenterForm(frm As Form)
frm.Top = Screen.Height / 2 - frm.Height / 2
frm.Left = Screen.Width / 2 - frm.Width / 2
End Sub
Saya harap Tutor ini dapat kalian kembangkan lebih baik lagi Oke..
Trima Kasih..
Baca Selengkapnya... MP3 Sederhana Dengan VB 6.0
------------------------------------------------------------------------
Bahan :
1 ComoonDialog >>Ctrl+T >>Microsoft Commoon Dialog Control 6.0(SP6)
2 Timer
1 Multimedia Control 6.0 >>Ctrl+T>>Microsoft Multimedia Control 6.0
1 Listbox
1 ComandButton
------------------------------------------------------------------------
Beri nama :
ComoonDialog1 = CD1
Timer 1 = Timer2
Timer 2 = Timer3
Multimedia Control 6.0 = mmcaudio
Listbox = listpl
ComandButton = CMD_PILIH
Click tombol Buka Disini, untuk melihat source coce..
Dim buf As String * 256
Dim a As String, b As String, c As String, d As String, e As String
Dim getag
Private Sub Form_Load()
CenterForm Me
Dim app_path As String
app_path = App.Path
If Right$(app_path, 1) <> "\" Then
app_path = app_path & "\"
End If
mmcaudio.Notify = False
mmcaudio.Wait = True
mmcaudio.Shareable = False
mmcaudio.Command = "close"
MsgBox "MP3 SEDERHANA", vbInformation, "FRANS"
End Sub
Private Sub Form_Unload(cancel As Integer)
mmcaudio.Command = "close"
End Sub
'Kode Di Bawah Ini Untuk Search Lagu
Private Sub CMD_PILIH_Click()
Dim buka As String
CD1.Filter = "MP3 Files|*.mp3|All Audio files|*.3gp;*.mp3;*.wav;**.DAT;.wma;*.mid|All files|*.*"
CD1.DialogTitle = "Mp3 Sederhana"
CD1.FileName = ""
CD1.ShowOpen
buka = CD1.FileName
If CD1.FileName = "" Then
Exit Sub
Else
Listpl.AddItem CD1.FileTitle
End If
End Sub
Sub keterangan()
fizilepath = Listpl.Text
If fizilepath <> "" Then
Open fizilepath For Binary As 1: N& = LOF(1): Get #1, (N& - 256), buf: Close 1
getag = InStr(1, buf, "tag", 1)
If getag = 0 Then
a$ = "-"
b$ = "-"
c$ = "-"
d$ = "-"
e$ = "Keterangan File Tidak diketahui"
Else
a$ = Mid$(buf, getag + 3, 30)
b$ = Mid$(buf, getag + 33, 30)
c$ = Mid$(buf, getag + 63, 30)
d$ = Mid$(buf, getag + 93, 4)
e$ = Mid$(buf, getag + 97, 30)
End If
End If
End Sub
Private Sub listpl_DblClick()
mmcaudio.Command = "Stop"
mmcaudio.Command = "Close"
mmcaudio.FileName = Listpl.Text
mmcaudio.Command = "Open"
mmcaudio.Command = "Play"
keterangan
End Sub
Private Sub Timer2_Timer()
jam.Caption = Format(Now, "dddd, d MMMM yyyy HH:MM:SS")
End Sub
Private Sub Timer3_Timer()
Dim s As String
s = frmSplash.Caption
frmSplash.Caption = s
End Sub
Private Sub CenterForm(frm As Form)
frm.Top = Screen.Height / 2 - frm.Height / 2
frm.Left = Screen.Width / 2 - frm.Width / 2
End Sub
Trima Kasih..

PHP & MYSQL
PHP adalah skrip pemrograman bersifat server side yang ditambahkan ke dalam HTML. PHP membuat suatu aplikasi dapat diintegrasikan ke dalam HTML sehingga halaman web tidak lagi bersifat statis, tetapi bersifat dinamis. PHP termasuk bahasa pemrograman web yang cepat berkembang dan diminati banyak orang. Salah satu alasannya adalah dekatnya pola pemrograman PHP dengan bahasa C. Sehingga yang sudah terbiasa dengan bahasa C bisa dengan cepat beradaptasi dengan PHP.
MySQL adalah Relational Database Management System (RDBMS) yang didistribusikan secara gratis. MySQL merupakan database open source yang saat ini cukup banyak digunakan pada berbagai aplikasi. Keandalannya dalam mengolah database ditunjang kecepatannya dalam mengakses perintah query serta banyaknya fitur-fitur yang dimiliki menjadikannya sebagai database idola saat ini.
PHPTRIAD adalah sebuah bundle software under windows yang didalamnya terdapat Apache (webserver), PHP (script programming language), dan MySQL. Semua software tersebut bisa didapatkan hanya dengan satu kali install. Bagi pemula yang ingin belajar PHP-MySQL, phptriad sangatlah membantu. Karena kita tidak terlalu dipusingkan dengan instalasi software yang dibutuhkan secara terpisah-pisah.
Download : Click Here
Selasa, 01 Maret 2011
Visual Basic 6.0 Download
Visual Basic merupakan cara termudah dan tercepat untuk membuat aplikasi yang dijalankan di sistem operasi Microsoft Windows®. Apakah Anda seorang profesional atau pemula sekalipun di bidang pemrograman Windows, Visual Basic menyediakan kepada Anda sekumpulan perangkat untuk mempermudah dan menyederhanakan pengembangan aplikasi yang tangguh.
Ga perlu basah-basih lagi Langsung sedot Gan...

Download : Visual Basic 6.0
Download : Visual Studio
Crystal Report 8.5
Mungkin sobat disini semua udah pada tau fungsi dari crystall report kan .....
fungsinya untuk menampilkan output dari program database yang udah kita buat, adapun outputnya yaitu sebuah laporan. Nah disini ane mau sharing installer crystall reportnya
Ga Perlu Basah Basi Lagi Langsung Sedot Gan...
Download : Crystal_Repor 8.5
Ga Perlu Basah Basi Lagi Langsung Sedot Gan...
Download : Crystal_Repor 8.5
Contoh Factorial di Java™
import java.math.BigInteger;
public class Factorial {
public static void main(String[] args) {
BigInteger n = BigInteger.ONE;
for (int i=1; i<=20; i++) {
n = n.multiply(BigInteger.valueOf(i));
System.out.println(i + "! = " + n);
}
}
}Contoh Output
Output |
|---|
1! = 1 2! = 2 3! = 6 4! = 24 5! = 120 6! = 720 7! = 5040 8! = 40320 9! = 362880 10! = 3628800 11! = 39916800 12! = 479001600 13! = 6227020800 14! = 87178291200 15! = 1307674368000 16! = 20922789888000 17! = 355687428096000 18! = 6402373705728000 19! = 121645100408832000 20! = 2432902008176640000 |